Jak stworzyć profil na GitHub, aby był pomocny przy poszukiwaniu pracy
Ten artykuł jest o tym, w jaki sposób początkujący developerzy mogą założyć profil na GitHub, aby stał się dodatkowym atutem podczas rozmowy kwalifikacyjnej. Artykuł będzie pomocny w pierwszej kolejności dla początkujących, ponieważ takim osobom trudniej znaleźć pracę. Mam nadzieję, że doświadczeni specjaliści po zapoznaniu się z artykułem również uzyskają cenne wskazówki i praktyczne spostrzeżenia.
Od ponad 15 lat zarządzam procesami tworzenia produktów – zaczynając od założeń, a kończąc na stabilnej sprzedaży. W ciągu ostatnich dwóch lat wspólnie z fellow kottans pomagamy początkującym oraz osobom, które chcą się przebranżowić w zdobywaniu nowych umiejętności technicznych, rozwijaniu kompetencji miękkich i poszukiwaniu pracy w branży IT. Często widzę, że osoby te nie potrafią opisać swoich umiejętności i projektów, między innymi mają problem z profilem i repozytorium na GitHubie, tak więc powyższe zainspirowało mnie do napisania tego artykułu.
Ustalmy od razu: będzie chodziło o tworzenie profilu na GitHub do poszukiwania pracy.
Czy to w ogóle jest potrzebne
Najczęściej pracodawca oczekują od kandydatów na stanowisko developera wysokiego poziomu wiedzy technicznej. Najgorzej mają początkujący: zbyt mało praktyki, kandydatowi brakuje również doświadczenia w rozmowach kwalifikacyjnych lub nie ma żadnego doświadczenia zawodowego. A jeszcze pre-screening, czyli weryfikacja przyszłego pracownika... Kod, napisany przez kandydata przed rozmową kwalifikacyjną, może zostać przewagą konkurencyjną. Zadania testowe mają na celu nie tylko zweryfikowanie umiejętności pisania algorytmów i zarządzania strukturami danych, lecz także zweryfikowanie podejść do rozwiązywania zadania, przeanalizowanie struktury projektu i kodu. Każdy ko, dostępny na etapie pre-screeningu, może zostać przedmiotem weryfikacji kandydata jeszcze przed pierwszym spotkaniem. I kto wie, być może dostaniesz mniej zadań testowych lub w ogóle obejdziesz się bez nich. Przecież testy to zawsze stres, wpływający na jakość pracy.
Nie ma lepszego miejsca do przechowywania kodu niż GitHub. A nawet małe portfolio schludnego i zrozumiałego kodu może się okazać głównym atutem kandydata w walce z konkurentami o stanowisko.
Istnieją różne opinie na temat otwartych prezentacji projektów w serwisach chmurowych VCS (GitHub, GitLab i podobnych). Wielu doświadczonych developerów uważa, że nikt nie patrzy na profil (patrz Proste rozwiązanie). Niektórzy team leaderzy i tech leaderzy wolą zobaczyć code style i sposób organizacji kodu w projekcie (szczególnie w przypadku rozmowy kwalifikacyjnej z kandydatem na stanowisko Juniora), niż usłyszeć 1000 słów podczas rozmowy kwalifikacyjnej. Kreatywny profil i zaprezentowanie dwóch-trzech najbardziej charakterystycznych repozytoriów na GitHub pomoże Ci zyskać przewagę nad konkurencją. I jak już po wszystkich etapach rozmów kwalifikacyjnych zostaje kilku porównywalnych kandydatów nawet najmniejsza ilość informacji może mieć decydujące znaczenie, w tym projekty na GitHub.
W każdym razie, jeżeli umieszczasz link do profilu GitHub w CV, warto pomoc osobie przeglądającej kod zobaczyć najważniejsze rzeczy.
Oczywiście pierwszą rzeczą, którą zobaczy osoba przeglądająca kod, jest strona główna profilu, która ma prowadzić do konkretnego projektu lub projektów. Tu wszystko ma być intuicyjne i wygodne.
Jeżeli Twój profil jest pusty, nasuwa się logiczne pytanie: po co zamieściłeś w CV link do profilu na GitHub i dlaczego lista projektów jest pusta? Odpowiedź „Jeśli trzeba, to dodam” – to zła odpowiedź.
Zacznijmy od projektów.
Co pokazać, jeśli nie masz nic do pokazania
Nikt (sic!) nie oczekuje, że zobaczy projekt unikatowy zawierający 100500 linii kodu. Najprawdopodobniej będzie poddany ocenie poziom znajomości
wzorców projektowych, styl kodu, umiejętność tworzenia najprostszej dokumentacji, umiejętność korzystania z Git. Dlaczego to wszystko jest ważne? Bo chodzi o komunikację. Tego będzie oczekiwał pracodawca od pracownika podejmującego pracę, oprócz pisania samego kodu. Programiści piszą kod, który jest zrozumiały w pierwszej kolejności dla innych ludzi.
Oczywiście mogą również oceniać poziom znajomości technologii. Zupełnie co innego jest przeczytać w CV „CSS3 – średni” lub usłyszeć odpowiedź na pytanie „A co Ty potrafisz robić w JavaScript?” A co innego – zobaczyć w repozytorium czytelny kod, potwierdzający rzeczywiste umiejętności techniczne.
Komentarz dla pedantów: oczywiście, oszukać można i tu i tam. Ale w niniejszym artykule nie mówimy o tej kategorii problemów.
Wybierz dwa lub trzy projekty, które najlepiej reprezentują Twoje umiejętności. Tutoriale też wchodzą w grę (szybko skończ niedokończone). Albo dodaj jedną czy dwie proste gry typu kółko i krzyżyk, Frogger lub Memory Game. Wszyscy początkujący robią coś takiego, ale nie każdy kończy i przedstawia. Nie szukaj oryginalności – to wszystko dla demonstracji umiejętności i kompetencji. Wersje demo wcale nie muszą być skomplikowane, zawierać animacje, wideo i miliony efektów wizualnych. Wystarczy zrobić tylko jedną rzecz.
Oto świetny przykład pracy studentki kursu Front-End, a obecnie developera w MacPaw Mary Fedirko – Radio pogodowe (naciśnij ON). W powyższym projekcie zademonstrowała kreatywne podejście nie tylko pisania „kolejnego frameworku JavaScript”, ale również do projektowania i wyglądu zewnętrznego. Niestandardowy tutorial – to dodatkowa motywacja w trakcie wykonania (robienie podobnych interfejsów jest dużo ciekawsze), zatem istnieje bardzo duże prawdopodobieństwo, że pracodawca zwróci uwagę na taki projekt.
Byłoby wspaniale, gdyby ktoś przeanalizował Twój kod.
Niektórzy developerzy uważają, że warto podać w CV informacje o udziale w projektach developerów pracujących na otwartym kodzie. To wymaga udziału w takich projektach :) Tak naprawdę nie jest to bardzo trudne i nawet możesz znaleźć pomoce naukowe i materiały dydaktyczne.
Kolejnym źródłem projektów są hackathony. Online, offline, lokalne / międzynarodowe — masz wolny wybór. Takich wydarzeń jest mnóstwo i się odbywają co miesiąc. Mało tego, podając w CV informacje o udziale w hackathonach i meetupach (branżowych spotkaniach) wyraźnie deklarujesz, że jesteś zainteresowany pracą w branży.
Jeszcze jedna rada: Lepsze przykłady nieprofesjonalnych repozytoriów niż brak przykładów. W przypadku takich samych pozostałych warunków kandydat prezentujący nawet „prymitywne” projekty wygrywa z kandydatem niewykazującym publicznie dostępnych śladów działalności zawodowej. Repozytorium możesz usuwać, archiwizować i ograniczać – w ten sposób profil będzie stawał się coraz bardziej profesjonalny.
Tworzymy repozytorium
Cel stworzenia repozytorium – dobrze zaprezentować produkt. Zatem przegrywają ci, którzy tworzą projekty w stylu „wykombinuj, jak uruchomić moją aplikację, żeby zobaczyć, jak działa”. Bo to wszystko może być oczywiste dla autora, ale nie dla osoby „z zewnątrz”.
Użytkownik na swoim profilu może przypiąć do 6 projektów. Wybierz (lub stwórz) takie projekty, z których szczególnie jesteś zadowolony i które demonstrują umiejętności, które opanowałeś na najwyższym poziomie i zacznij je uzupełniać. To nie jest trudne.
Krótki opis i link do publikacji
Na górze strony projektu mamy miejsce na krótki opis i linki do uruchomionej wersji roboczej. W przypadku front-endu oczywiście link bardzo by ułatwił sprawę. Jeżeli możesz opublikować swój projekt – zrób to przynajmniej na
GitHub pages. Nawet automatycznie wygenerowana strona z dokumentacji to już coś. Po pierwsze jest przynajmniej w jakiś sposób indeksowane przez Google, po drugie wyrobisz w sobie nawyk kompletnego uzupełniania projektów.
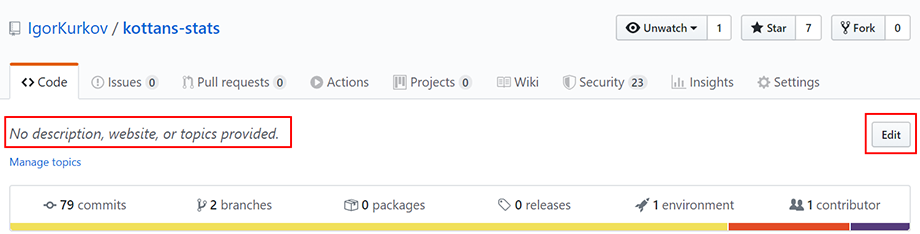
Zaczyna się bardzo prosto — naciśnij przycisk Edit.
Na przykład tu było:

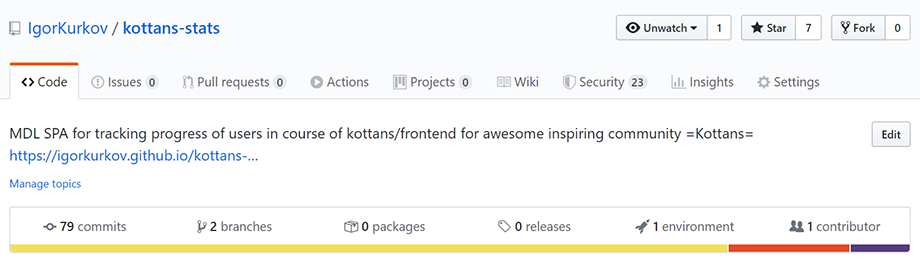
Po edycji:

W webie to wygląda jak poniżej:

Z Description, à propos, tworzy się zawartość tagu <title> strony projektu, if you know what I mean.
Dokumentacja
Najczęściej README.md zawiera tylko jedną linię: # project-name.
Co powinien zawierać plik README.md:
- Krótki opis projektu. Na przykład: «A movies database web application», «Rick and Morty universe REST server».
- Jaki jest cel tego projektu? Na przykład: «I mastered CSS animations, CSS Grid, CSS Flexbox» (oczywiście użyj wypunktowań, tak zwanych bullet pointów).
- Link do demo (tak, tak, powtórz to, co już jest w opisie – overcommunication to żaden grzech).
- Instrukcje dot. tworzenia i uruchomienia projektu. To wszystko git clone … , yarn build … i inne – jak w profesjonalnych projektach.
- Struktura projektu, architektura aplikacji, API – to wszystko też świadczy o poziomie umiejętności developera.
- Pisz to wszystko w markdown. W ten sposób możemy zademonstrować kolejną przydatną umiejętność.
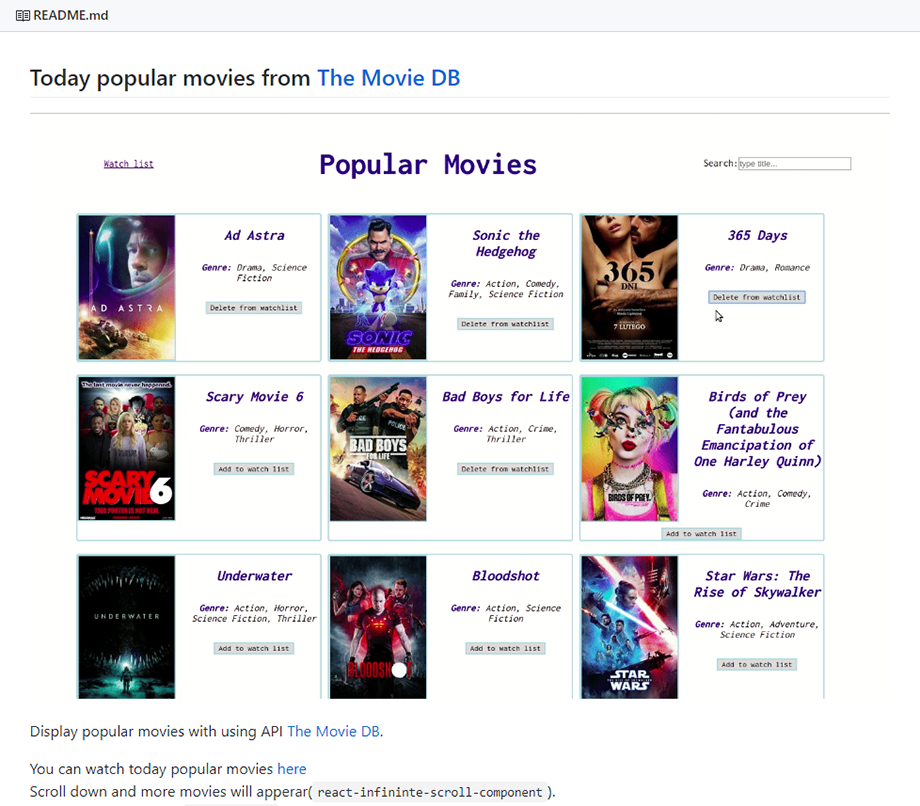
Powyższe ma na celu nie tylko dobrą prezentację projektu, ale także pokazanie podejścia do dokumentacji (później nie będziesz lubił pisania dokumentacji) i umiejętności podstawowych przygotowania dokumentacji. Patrz na przykład tutorial korzystając z The Movie Database API.

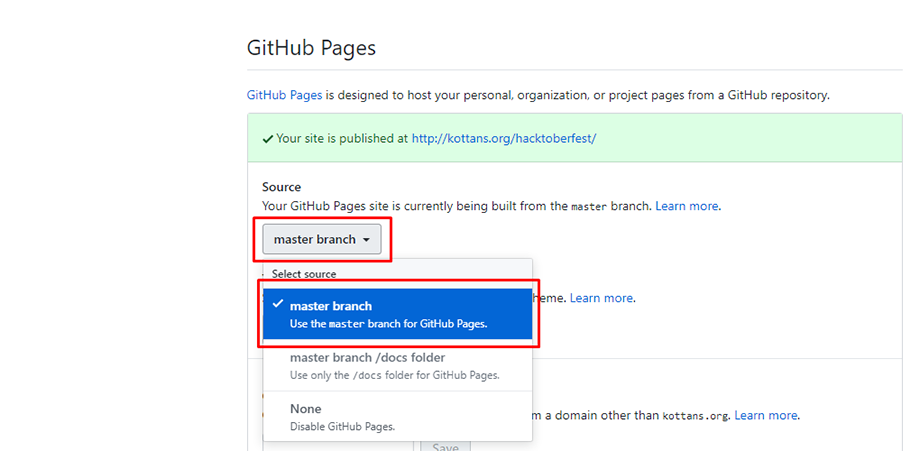
A przy okazji, tworzenie strony z takiej dokumentacji może być aktualne w przypadku projektów dla Frontend Developerów – dokumentacja, która nie zawiera zbędnych elementów interfejsu GitHub jest bardziej czytelna. To dosyć proste: należy w ustawieniach włączyć publikację.

GitHub nawet zasugeruje, pod jakim adresem można znaleźć opublikowaną stronę. Przenieś powyższe informacje do opisu projektu.
Tak może wyglądać plik README.md po opublikowaniu:

Techniki zaawansowane
Screenshoty, screencasty
Jeżeli aplikacja ma normalny interfejs,
screenshoty umieszczone w dokumentacji, uzyskasz za to dodatkowe punkty.
Podczas gdy screencast w postaci GIF-a sprawi, że demo wersja będzie jeszcze bardziej atrakcyjna. Przykład: opis zadanie w kursie Front-End. Lepiej, żeby GIF został udostępniony poza GitHubem, na przykład na imgur.
Jak stworzyć taki GIF? Na przykład, oCam for Windows. Można zapisać screencast za pomocą QuickTime dla Mac lub za pomocą wbudowanych systemów Windows 10 (Win+G) i następnie skonwertować za pomocą MOV to GIF lub MP4 to GIF.
Do nagrywania terminala świetnie sprawdza się asciinema.
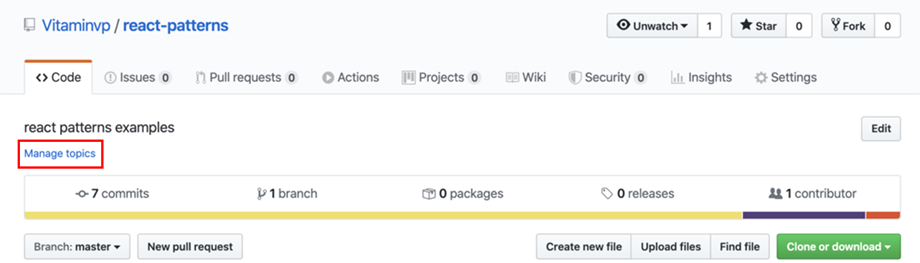
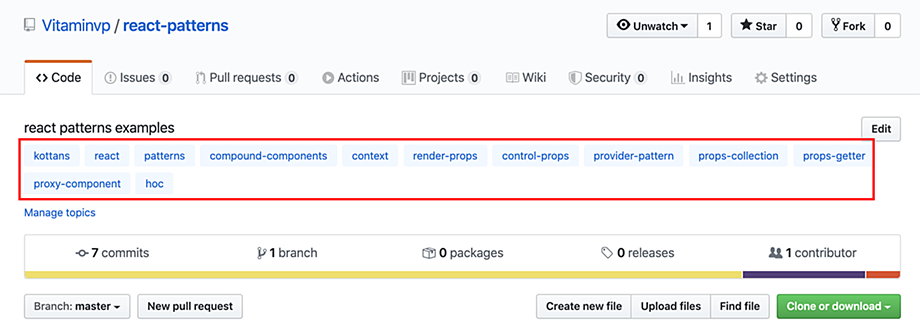
Topics
Na przyszłość: topics służą temu, by projekty pojawiały się zapytaniach do wyszukiwarki. Jakie słowa kluczowe wpisuje się do wyszukiwarki? Zacznij od stosowanych w projekcie technologii: JavaScript, ReactJS, Python, Java, C#, Laravel, PHP, REST, MongoDB, Node, PostgreSQL, SPA, web app, AMP, CSS, HTML... Dodaj dwa-trzy słowa kluczowe o projekcie: game, casual game, database, movies, weather, demo, educational, tutorial... GitHub coś jeszcze zasugeruje
Na przykład tu było:

Po edycji:

Teraz można wyszukać projekt wg dowolnego tematu. I przypominamy: im więcej gwiazdek ma projekt, tym wyżej znajdzie się w wynikach wyszukiwania.
Pośrednie podsumowanie
Jeżeli repozytorium zostało stworzone w sposób właściwy, możesz w CV podać do niego link. Umieść w sekcji Skills lub Education. Nie powinno być to jednak odwołanie w tej postaci
github.com/username/repo, а precyzyjne i zwięzłe, ale jednocześnie wyglądające nieco techniczny przykład react-patterns project. Tutaj realna ścieżka została ukryta w opisie projektu. Klikanie w link wszyscy już ogarnęli, a czytelność jest dużo lepsza.
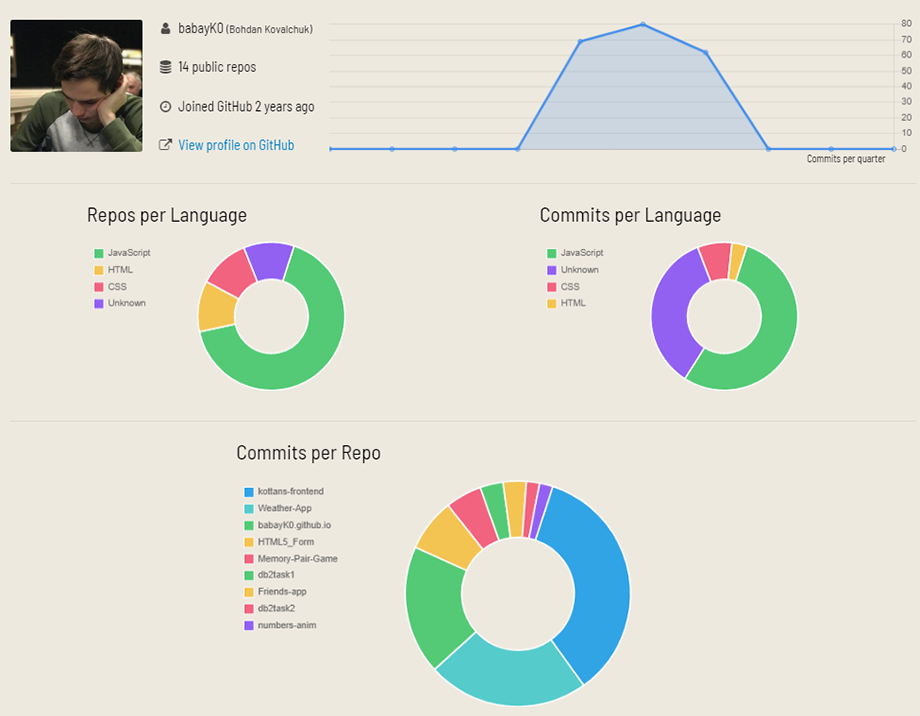
Uzupełniamy profil
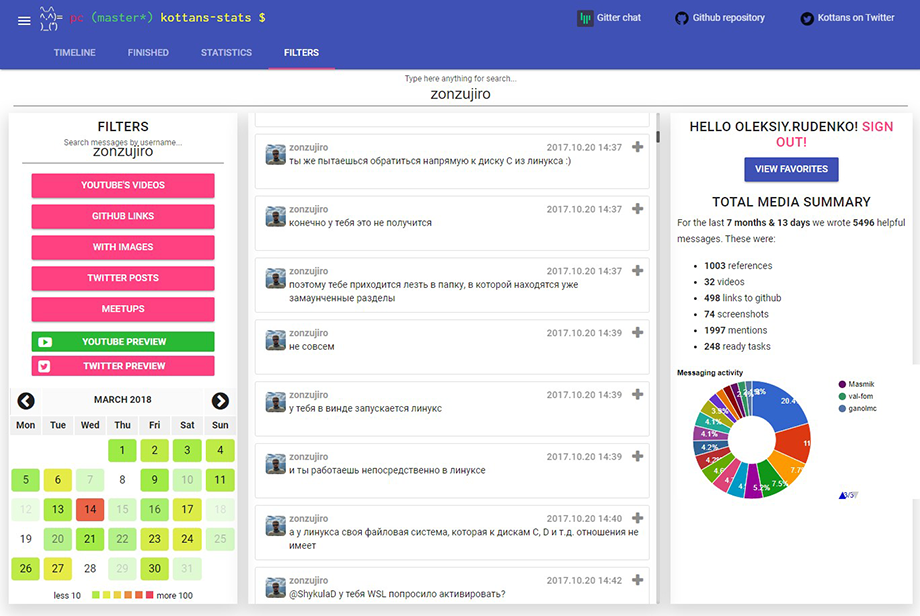
Strona główna profilu na GitHub pozwala szybko ocenić aktywność użytkownika. Do jego uzupełnienia możesz korzystać
z alternatywnej wizualizacji (przykładem służy profil Bohdan Kovalchuk) – po prostu bierz i wklejaj wykresy do CV.

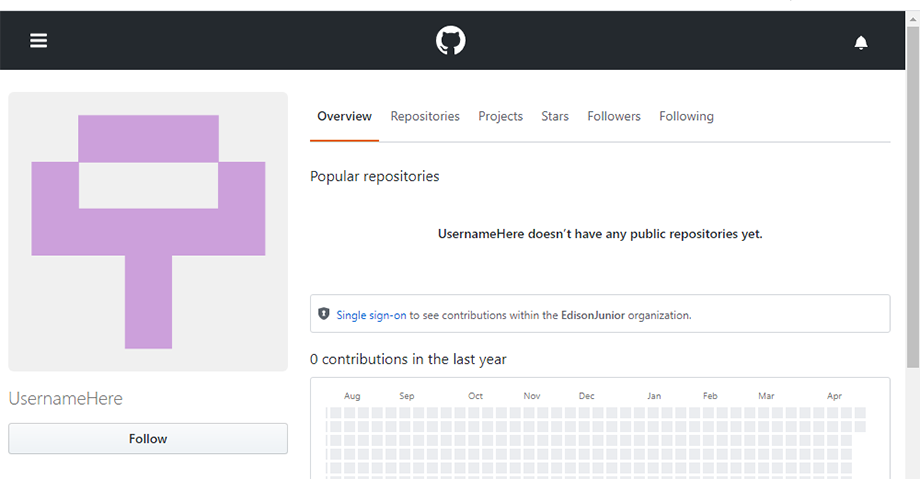
Porównajmy dwa profile na GitHub.
Niekompletny:

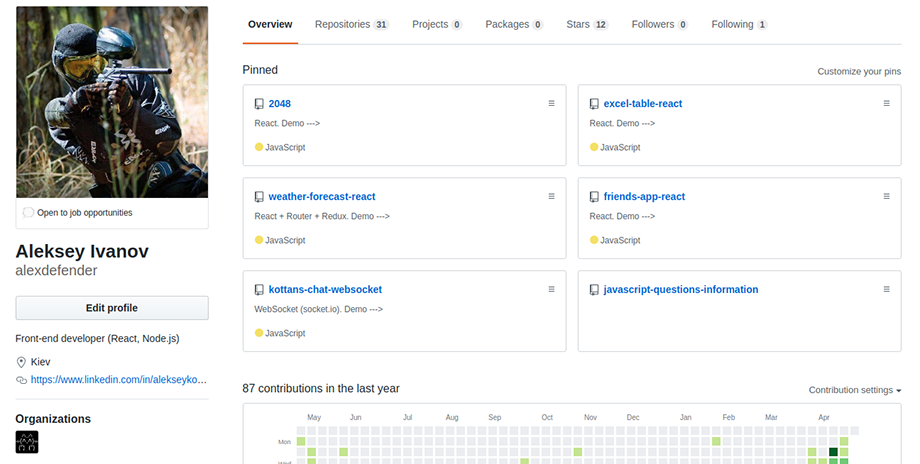
Kompletny profil:

Czym się różni drugi profil:
- wstawione własne zdjęcie profilowe;
- podano imię i nazwisko (jeżeli twój profil to twoje CV, nie ma się czego wstydzić);
- status wyraźnie wskazuje, że Aleksiej jest otwarty na oferty pracy;
- zawiera krótki opis umiejętności (Front-end, React, NodeJS);
- zawiera link do profilu na LinkedIn;
- zawiera 6 wybranych projektów, od których zainteresowany odwiedzający zacznie zapoznawać się z profilem.
Teraz zaloguj się do profilu, wciśnij Customize your pins i dodaj co najmniej 2-3 najbardziej kluczowe projekty. Następnie w ustawieniach profilu użytkownika uzupełnij o wszystkie możliwe informacje.
Tworzymy portfolio na GitHub
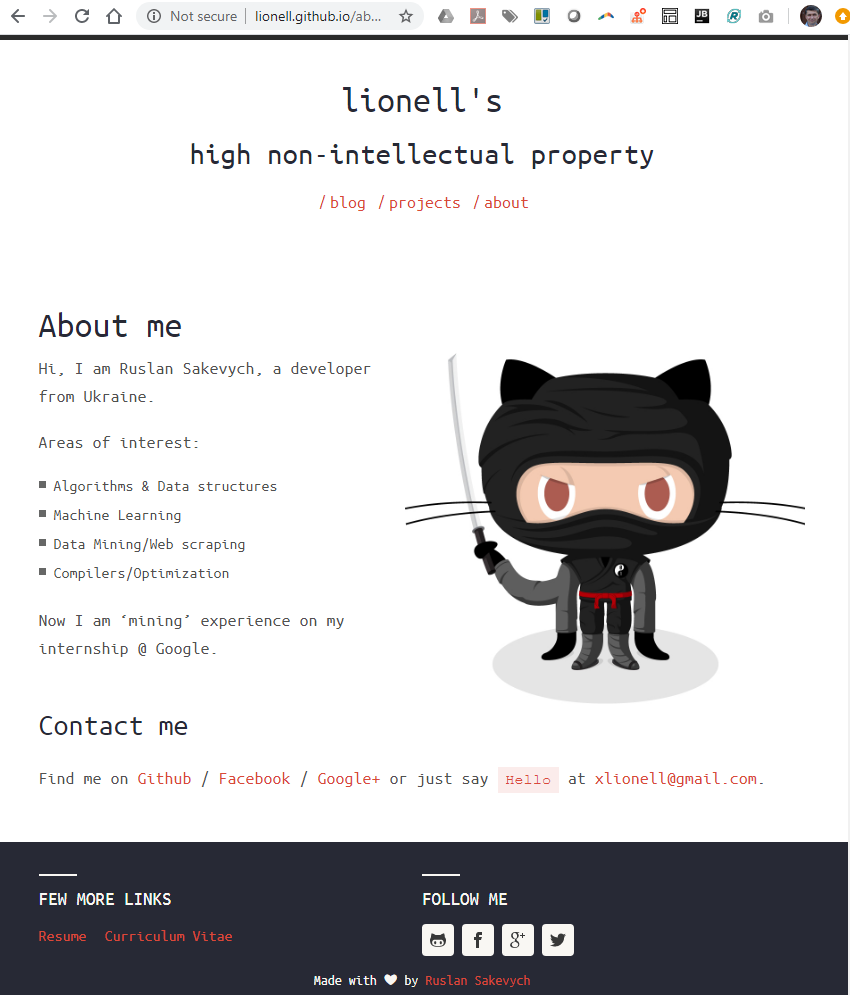
Czy wiesz, że projekt
username.github.io po opublikowaniu będzie dostępny właśnie pod tą nazwą? Oto przykład strony będącej portfolio (projekt na GitHubie,Ruslan Sakevych):

Kod
Ten rozdział, logicznie rzecz biorąc, ma być umieszczony wyżej. Ale prawdopodobnie jest to najtrudniejsza część dla początkujących, więc zostawiłem ją na koniec.
Styl kodu
Czy mówiliśmy już, że kod jest pisany dla innych ludzi? Jeszcze raz powtórzymy: kod jest pisany dla innych ludzi. Oznacza to, że kod ma być czytelny. Przestrzeganie właściwego stylu kodu, zgodnego z przyjętym w stosie technologicznym, odpowiednie nazewnictwo zmiennych, klas, funkcji, modułów i plików to wszystko jest ważne. Jeśli ktoś nie przestrzega tego nawet w swoich drobnych projektach, w których jest Panem i władcą, trudno oczekiwać, że zrobi to dobrze w innych. Oczywiście występuje takie prawdopodobieństwo, ale z doświadczenia wynika, że bardzo małe.
Tak więc upiększ kod, który masz zamiar pokazywać. Będą Ci służyć za pomocą lintery (jednocześnie nauczysz się konfiguracji, jeśli jeszcze nie ogarnąłeś tego). Nie krępuj się i korzystaj z prekonfigurowanych projektów – Open Source. Na przykład, ESLInt-Prettier-Husky boilerplate dla JS frontenda lub EodData CLient (Python, Aleksey Ivanov). W celu uzyskania większego stosu musisz poszukać albo popytać kogoś.
Commity
Komentarze commitów też są pisane dla innych ludzi. Komentarze typu „added file”, „fixed”, „add code” i
podobne (uwaga: szkodliwe porady!) świadczą o słabo rozwiniętych umiejętnościach poprawnego formułowania i przekazywania myśli innym, a także o braku szacunku do ludzi, którzy będą czytać Twój kod. Najwyższy czas opanować odpowiednie umiejętności. I lepiej popracować nad treścią commitów przy tutorialu lub przy pet projektach, niż potem wysłuchiwać od bardziej doświadczonych starszych kolegów marudzenia i narzekania albo wcale nie znaleźć chętnych do przeglądania kodu.
Oto jeden z przykładów czytelnej historii commitów: frontend project lvl1 by Sergey Shramko.
Proste rozwiązanie
Aby nie zajmować się wszystkimi sprawami tego typu można po prostu nigdy nikomu się nie przyznawać, że posiadasz profil na GitHub. Brak materiału — brak podstaw do krytyki.
To twoja decyzja.
Podsumowanie
Profil na GitHub działa i pomaga tylko wtedy, kiedy go posiadasz. Uzupełnienie go w sposób należyty oznacza, że dbasz o osoby, które będą go analizować na etapie pre-screeningu i rozmów kwalifikacyjnych, zatem decyduje o konkurencyjności kandydata.
Zeznania „naocznych świadków” z grona moich znajomych developerów:
Eugeniusz, Front-end Developer: „Zapytano mnie o najciekawszy projekt: co robi, dlaczego tak jest, logika i połączenia modułów. Wyświetlali kolejny projekt i zadawali pytania. Od kilku miesięcy pracuję. Moim zdaniem, zadziałało dobrze w tej sytuacji: 1. Mnóstwo zadań testowych podczas innych rozmów kwalifikacyjnych, część została przeze mnie opublikowana na GitHubie; 2. Opracowane przeze mnie niestandardowe mikroprojekty”.
Lena, Front-end Developer: „Na kilku rozmowach kwalifikacyjnych zadawali pytania dotyczące moich projektów. Analizowali portfolio. Podczas jednej z rozmów kwalifikacyjnych poprosili o skomentowanie najciekawszego projektu zamieszczonego na GitHubie”.
Czy ktoś kiedyś przejrzał Twoje portfolio? Czy Twoje portfolio pomogło Ci w znalezieniu pracy?
Materiały dodatkowe
- 3 tools to visualize your GitHub profile
- Narzędzia do tworzenia CV online
- A Guide to Creating and Hosting a Personal Website on GitHub
Credits
Dziękuję zespołowi kottans i
Christina Landvytovych, Oleksandr Lapshyn za wsparcie i współtworzenie artykułu.
Artykuł zawiera projekty developerów, którzy tak czy owak mają stosunek do społeczności kottans. Jeżeli któryś z projektów spodobał ci się, wyróżnij go ⭐na GitHub :-)